
A mobile that moves everyone in a new direction
Consumer product | Accessibility | Sep 2020 - Nov 2020
About the project
Autonomous technology is poised to revolutionize mobility. In this project, a mobile application was designed to assist elderly individuals with mobility limitations in booking shared rides on concept autonomous shuttles.
I improved the onboarding flow and moderated user testing sessions. I collaborated closely with a UX designer, researchers, occupational therapists (OT), human factors professionals, and leadership from the client company.
Client
A Japanese multinational automotive manufacturer
Deliverables
Delivered high-fi prototypes after 2 rounds of usability testings and iterations
Outcomes
20% increase in task-level satisfaction and more accurate understanding of features and process
The problem
Our team reviewed the low-fidelity onboarding flow (designed by the previous designer) which received mixed feedback.
I believe that simplifying the process further could improve user adoption. While the previous registration was designed to gather detailed accessibility information for customization, its complexity might be hindering user experience. To validate this assumption, I worked with a designer to collect user data to understand their preferences for the registration process.
Challenges
How can we streamline the onboarding process to minimize user effort while ensuring we collect essential information?
Previous design by team member
Complex personas: The app must cater to a diverse range of users, with the OT team identifying five complex personas, each with specific limitations.
Target users
By analyzing the five user personas and research materials provided by the OT team, I identified the specific challenges each group faces when interacting with both the mobile app and their physical environment.
Wheelchair non-transferable: difficulty moving the body due to muscle weakness, instability, joint pain.
Wheelchair transferable: No lower limb movement, and possible upper limb impairment.
Mobility Limitations: difficulty moving the body due to muscle weakness, instability, and joint stiffness/pain.
Cognitive Limitations: Symptoms such as impaired speech, difficulty learning new things, and memory issues.
Sensory Processing: Difficulty with over-or under-responsive sensory system in the areas of vision, touch, hearing, taste, body position, and/or movement.
How did users perceive the previous design?
We conducted the initial round of usability testing with 3 participants, representing a broad range of user types to address potential pain points.
I tracked the following user success metrics:
Task-level Satisfaction rate
Task success rate
User behavior, such as observed confusion/frustration moment
Features understanding
Data logging sheets
The usability testing revealed unexpected insights.
Terms commonly used by occupational therapists, such as "accessibility" and "fine motor skills," were not easily understood by our target users.
User frustration was primarily driven by a lack of clarity around the purpose of data collection, rather than the length of the process.
Other key findings include:
Participants with cognitive limitations frequently experienced disorientation, requiring assistance to navigate the process.
Optional steps were often skipped, indicating that users either did not perceive a need for them or lacked understanding of their purpose.
“User frustration was primarily driven by a lack of clarity around the purpose of data collection, rather than the length of the process.”
Based on the results, I defined 3 redesign goals:
Simplify the process to reduce user effort.
Make the process easier to follow and keep users informed every step of the way.
Use clear, concise, and accessible language.
Build trust
Gain user trust by emphasizing safety and transparency.
How did I tackle the problems?
Simplify the user journey by prioritizing the most critical information.
Prioritize two required info:
Assistive Device Information: Most users will require either equipment or a service animal for mobility assistance.
Emergency Contact: All users must provide an emergency contact for safety purposes.
Merge four optional info
Usability testing revealed that vision, touch, and hearing settings are skippable for 4 user groups, so I combined these steps.
Previous flow vs. simplified flow
Provide more context
I rephrased the text to focus on the user's benefit: by providing this information, you're helping us keep you safe.
New feature for cognitive limitation group
Imagine this: A user with cognitive limitations steps outside, surrounded by a flurry of cars. How can we make it easy for them to find their ride? Our team has developed a unique symbol system to simplify the process. This visual cue, designed with real-world challenges in mind, will help users confidently navigate their way to their shuttle.
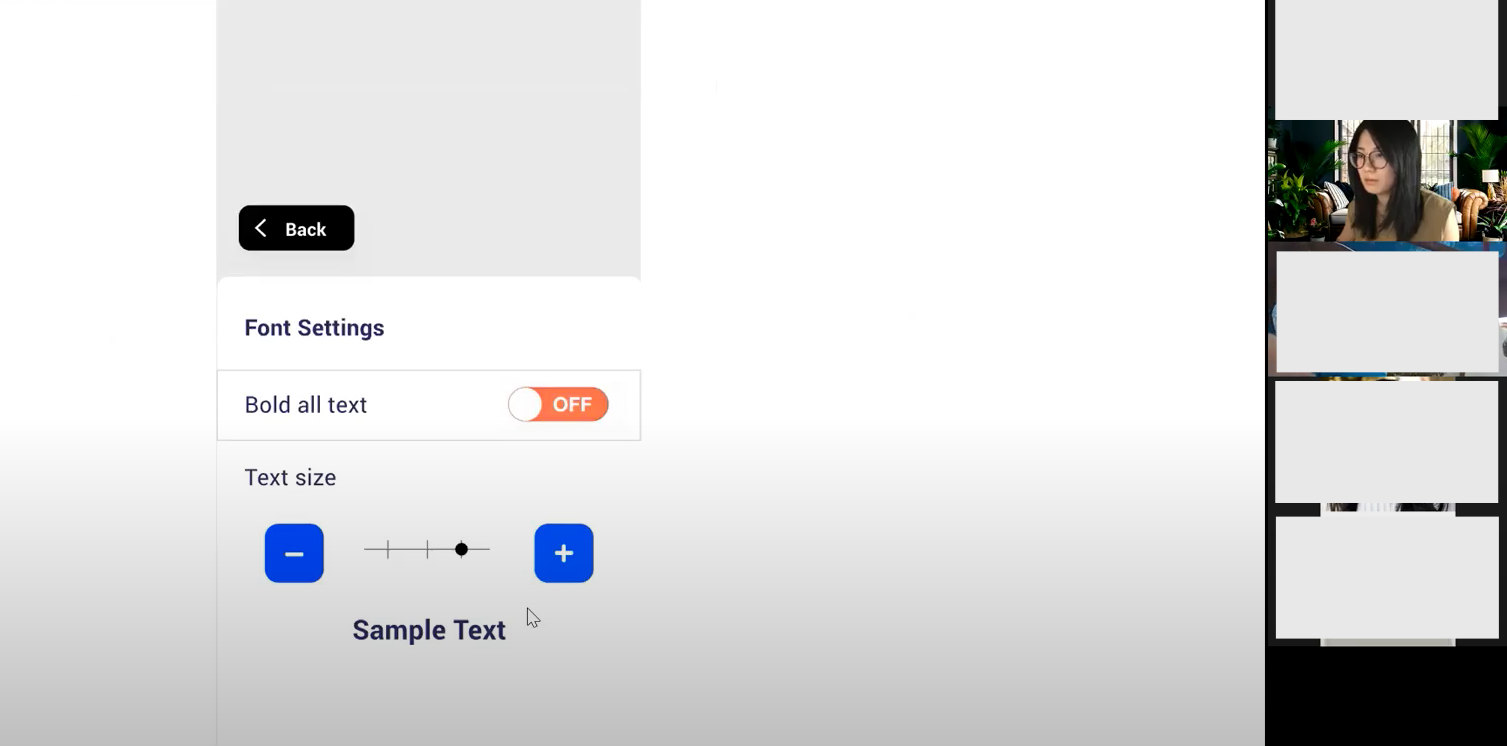
Test the new design
To validate the improvements made to the registration flow, my team and I conducted a second round of usability testing with three participants.
Me moderating the usability session
Results
Though the project's journey was cut short due to budget constraints, the second round of usability testing offered a glimpse of its potential.
It showed a 20% increase in user satisfaction
Overall significant decrease in user frustrations and notable decrease in questions during the sessions, indicating that users found the feature and process easier to understand.
Learnings
I gained valuable insights into accessibility during this project. You might notice a revised layout, which was designed to optimize user interaction and ensure all interactive elements are within easy reach.
This project challenged me to bridge the gap between different teams and perspectives. By carefully considering various viewpoints and making strategic trade-offs, I was able to align the team and achieve a shared goal.