
MatchDog B2C Mobile App
Feb 2020 - Mar 2020 | Academic Project
ISE 218 Interaction Design I by Prof. Rosenberg
Project Intro.
We worked as a team of 3 to create the experience for a fictitious, non-profit network of dog rescue centers, MatchDog, including B2C web and mobile, B2E web. The main goal of this object is to use conceptual model to design product with the smallest number of screens and fewest flow steps possible, and visualize the high-level functionalities within the application. Scroll down to discover more details on this framework.
My Role
Plan Deadlines
Conceptual Model
Wireframe
Prototype
Tools
Axure RP9
Adobe Illustrator
MVP & User Stories
The list of MVP of MatchDog project were given in the project brief. To better understand the users' needs, I analyzed the MVP and wrote user stories, some key stories including:
“I want to see if MatchDog is trustworthy and give abandoned animals a second chance.”
— Potential dog owner
“I want to get more info about dog breed and care from MatchDog.”
— New dog owner
“I want to volunteer at MatchDog to provide dogs with around-the-clock care”
— Student
““I want to donate money and food to support animals in MatchDog.”
— Dog Lover
DISCOVERY
Understand Users
Personas
Personas are given in the brief since research is not within the scope of this project. But I learned that we should always focus on users’ empathetic needs when writing personas after the research phase, so that we know how to motivate and attract them to our product.
For companion
“Sometimes I felt lonely in this new city.”
Pain Points:
Relocated to this new city so no friends
Unfamiliar with the area
No opportunities to socialize
To encourage a healthy routine
“My Doctor told me to exercise more.”
Pain Points:
Introverted and a couch potato
None of his friends like to exercise
Type 2 diabetes runs in the family
For self-protection
“My parents worried about me to live alone.”
Pain Points:
Nervous about living alone for the first time
The new neighborhood feels unsafe
Unable to physically defend herself very well
SYNTHESIS
Building Empathy
Journey Map
Choosing a dog can be exciting and nerve-wracking at the same time. I created a journey map to understand users' needs and pain points in each stage of their journey in order to find design opportunities.
Key takeaways
Potential dog owners need help with choosing the dog and learning educational information, such as breed, care, home preparation.
Build brand trust is key in the user’s research stage. How can I make MatchDog trustworthy and reliable to the users?
How about users who can’t adopt yet? How can I help them support MatchDog?
After taken dog home, users can come back to MatchDog for support and sharing happy story.
SYNTHESIS
Conceptual Model (CM)
What is Conceptual Model?
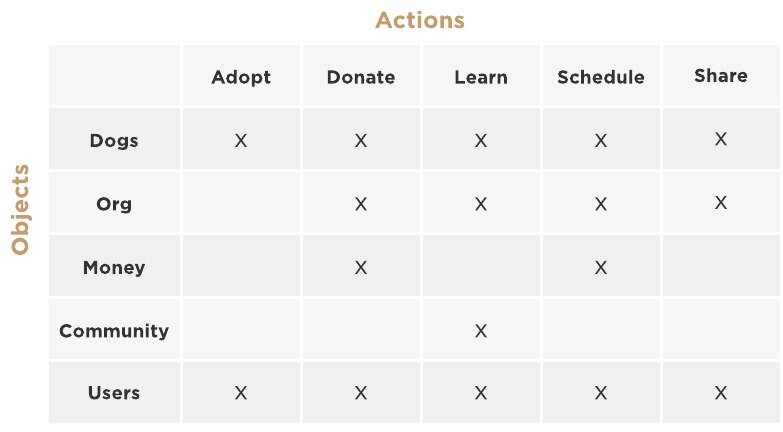
Conceptual model is a framework of IxD design, it is draws upon both descriptive and exploratory HCI theories from professionals in this field (Rosenberg, 2020). It’s a technique to design what you are going to design prior to brainstorming and sketching. Based on personas and product requirements, create and break down user stories into the minimum set of objects, action, and attributes.
Example: The dog owner donate (action) money (object) to the organization (object).
Why do I use Conceptual Model?
It allows us to design product with the smallest number of screens and fewest flow steps possible, and it helps me visualize the high-level functionalities within the application. It also minimizes complexity throughout the execution stage while choosing design patterns and defining user flow logic.



IDEATION
Visualize the CM
User Flow
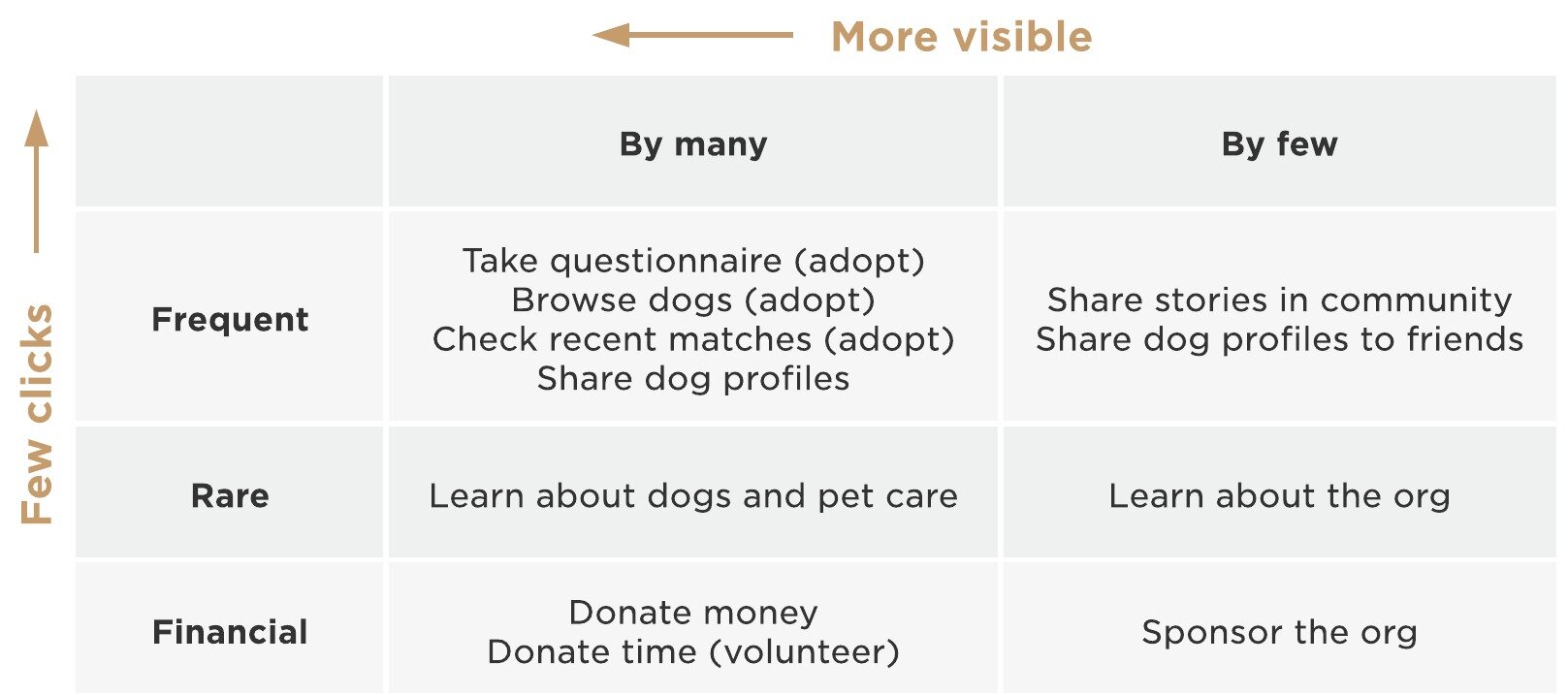
The goal of user flow is to minimize cognitive complexity by minimizing the number of steps while keeping each screen complexity at minimum. Iteration is necessary to find the optimal balance between them.
Concept Sketching
I applied my conceptual model so that the set of actions and objects can be mapped to the navigation controls.
Based on MVP and journey map, I summarized the following user goals:
Find a trustworthy dog organization
Find the dog that suits my needs
Learn about dog care, dog breed
Contribute to org if I can’t adopt
Share my happy experiences with other dog owners
Then I brainstormed some ideas to achieve the user goals:
AI questionnaire to help find the dog that fits users’ needs perfectly
Highlight dogs' picture to establish an emotional connection
Show educational info to help release the stress of new dog owners
ITERATION 1
Low-Fi Wireframes
Based on my concept sketches, I start my first round of design with low-fi wireframes and collected feedback from my peers and professors to incorporated them in the next round of iteration.
Onboarding
The welcoming screen features a big app icon to reinforce branding, and highlights the value proposition of the AI questionnaire.
Feedback: Think about the optimal approach to speed up the questionnaire process; Questionnaire should focus on discovering users’ needs and lifestyle, not dog characteristics. since users may want to make compromise in some areas (dog size, age, etc).
Explore
For users who have not taken/completed the questionnaire, there is a CTA at the top that repeats the value prop. Users who have completed the questionnaire also have the freedom to answer the questions again. Dogs that don't meet the criteria are not hidden since they might willing to make a compromise in some areas. Each card shows a big picture that can build emotional connection with the users.
Last stage…
I try to use the same design patterns for the following pages to help reduce development effort.
Feedback: Community page is missing opportunities to interact with other users
ITERATION 2
Hi-Fi Prototypes
Based on the feedback I collected from my peers and professors, I made the following improvement in the high-fi prototypes.
Lead to Your Perfect Match
The quiz assesses user’s personality, lifestyle and home as it relates to pet parenting. In order to speed up the process, after selecting the option, it moves to the next page automatically.
The goal is to help match the natural predispositions of a dog to user’s lifestyle, which will ensure that they both can live a happy and fulfilling life together.
More Choice And Flexibility
The goal is to show users which breeds seem most suited to their preferences, as well as those which might not be, given the fact that users might be willing to make compromises.
To encourage adoption and build emotional connection, I choose to highlight dogs' picture on this page.
Matches list is automatically ranked based on overall match score. Users can further refine other dogs list using filters for preferences, such as age, size, and breed.
Encourage Adoption
“Donate to dog" is added as a prominent action for users who want to support the dog.
Highlight "favorite" as a float action button to encourage users to maintain a list of dogs and come back to the product.
Cross navigation: "learn more about" leads users to the dog breed page (which also lives under "Learn").
In dog detail, the "Pros" are listed based on the questionnaire answers. For example, if the users indicated they have children, "child-friendly" will be shown under "Pros".
Make An Impact
This part completes the last stage of their journey. After taking the dog home, users can always come back to MatchDog to find resources about dog care, or interact with other dog owners in the community.
Compare to the wireframe, the layout is more consistent across the pages and I try to utilize the same card design as "Dogs" to reduce the development effort.
What I Learned
This is the first project I applied the IxD framework taught by my professor Dr. Rosenberg. By applying conceptual model in the synthesis stage, it facilitates the team communication, and helps me translate requirements into high-level functionalities while minimize users' cognitive load.

















